The Most Complete Full Stack Developer Roadmap
Learn the fundamentals, practice with real projects, and launch your next big idea using our production-ready SaaS boilerplate. Be your own boss in the AI era!





Join 590 coders NOW!
As of 2025...
The average salary of a full-stack developer ranges from $130,000 to $160,000+, and is likely to go up in the next few years.
Full-stack devs are the Swiss Army knives of the tech world. Companies love them because they can ship fast. And they're paid well for it.
No CS Degree? No Problem.Here's Your Path to Success↓
Complete Full-Stack Roadmap
Our course starts from the most basic topics such as HTML and CSS, and gradually ease into JavaScript, Node.js, API design, and other more advanced topics.
- Complete roadmap covering everything you need to know.
- Flexible course design, start at any level you want.
- Free access to foundational lessons to help you get started.
- Updated regularly with new material and new features.


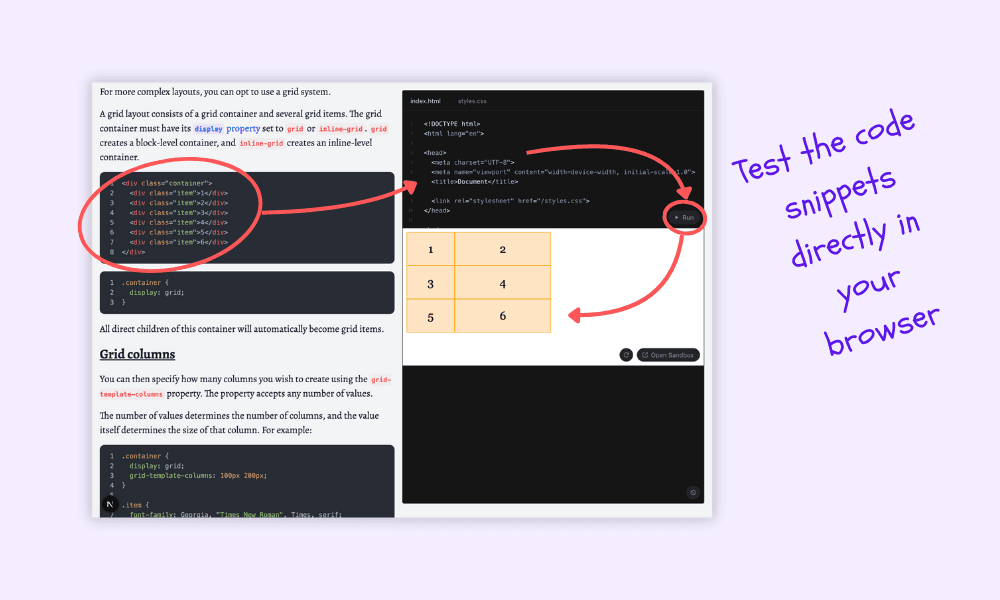
Interactive Code Playground
Write and test your code directly from your browser. No extra configurations required.
- Instant feedback with real-time code previews.
- Supports HTML, CSS, JavaScript, and React.
- No setup, just write and run code in your browser.
- Includes console output and error debugging.
Modern Frameworks
Frameworks offer tools and libraries that help you build and ship your APP quickly. Our course covers three modern web frameworks:
- Express.js: Backend logic and APIs.
- React.js: Component-based UI development.
- Next.js: Server-side rendering and fullstack development.


Learn by Building Real Projects
10 hands-on, practical projects that help you level up and showcase your skills on your resume.
- Todo list, calculator, blog, SaaS landing page, and more.
- Access full source code on GitHub.
- Designed for resume and GitHub portfolio building.
Production-Ready SaaS Boilerplate
We also offer a SaaS boilerplate with prebuilt components, landing pages, user authentication, payment portal, and more.
- Ready-to-use hero, CTA, and pricing sections.
- SEO-friendly structure with meta tags.
- Optimized for mobile devices.
- Designed with TailwindCSS.

Ready to Get Started? Create a FREE account now!↓
You should receive a magic link within 5 minutes. If you don't have an account yet, we will automatically create one for you.
You can also sign in/sign up with:
Frequently Asked Questions
What is full stack development?
+Full stack development is the process of creating both the user interface and the backend logic part of a web application.
It requires the developer to have a comprehensive understanding of the entire development cycle, including frontend technologies such as HTML, CSS, JavaScript, backend languages and frameworks, API design, DevOps, databases.
Proficiency in modern libraries and frameworks such as React.js and Next.js is also essential.
Due to their versatile skill set, full stack developers are often in higher demand and receive higher salaries compared to the more specialized frontend or backend developers.
How long does it take to master full stack development?
+The time required to become a full stack developer depends on your learning pace and prior experience.
The learning path includes mastering HTML, CSS, JavaScript, backend frameworks such as Express.js, and frontend libraries such as React.js, and full stack frameworks such as Next.js.
On average, we estimate around 6 to 12 months for a complete beginner to complete this full stack tutorial and become a skilled full stack developer.
What do I get in this full stack development course?
+This course provides a comprehensive, hands-on guide to becoming a full-stack web developer.
You will learn:
- HTML, CSS, and JavaScript fundamentals.
- Backend development with Node.js and Express.js.
- Frontend development with React.js.
- Full-stack development with Next.js.
- API design and integration.
- Best practices for building web applications.
- Detailed explanations & engaging diagrams.
- 10 real-life projects with source code.
By the end of the course, you'll be able to create and deploy fully functional web applications.
Do I need any prior experience to enroll?
+No prior experience is required! The course is designed for absolute beginners. We start with the basics and gradually move to more advanced topics. If you're already familiar with some concepts, you can skip ahead to the sections that interest you.
What is your refund policy?
+Once you purchase our course, the source code repo is forever yours, as a result, all purchases are final.
You can try the course first with our monthly subscription plan.
What if I encounter other questions?
+If you experience any technical issues, please reach out to us at hello@thedevspace.io. Our support team is available to assist you with any problems you may encounter.