How to Create HTML Tables
Code Playground is only enabled on larger screen sizes.
A basic HTML table has the following structure:
<table>
<tr>
<td>John Doe</td>
<td>30</td>
<td>Software Engineer</td>
<td>USA</td>
<td>john.doe@example.com</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>28</td>
<td>Data Scientist</td>
<td>Canada</td>
<td>jane.smith@example.com</td>
</tr>
. . .
</table>
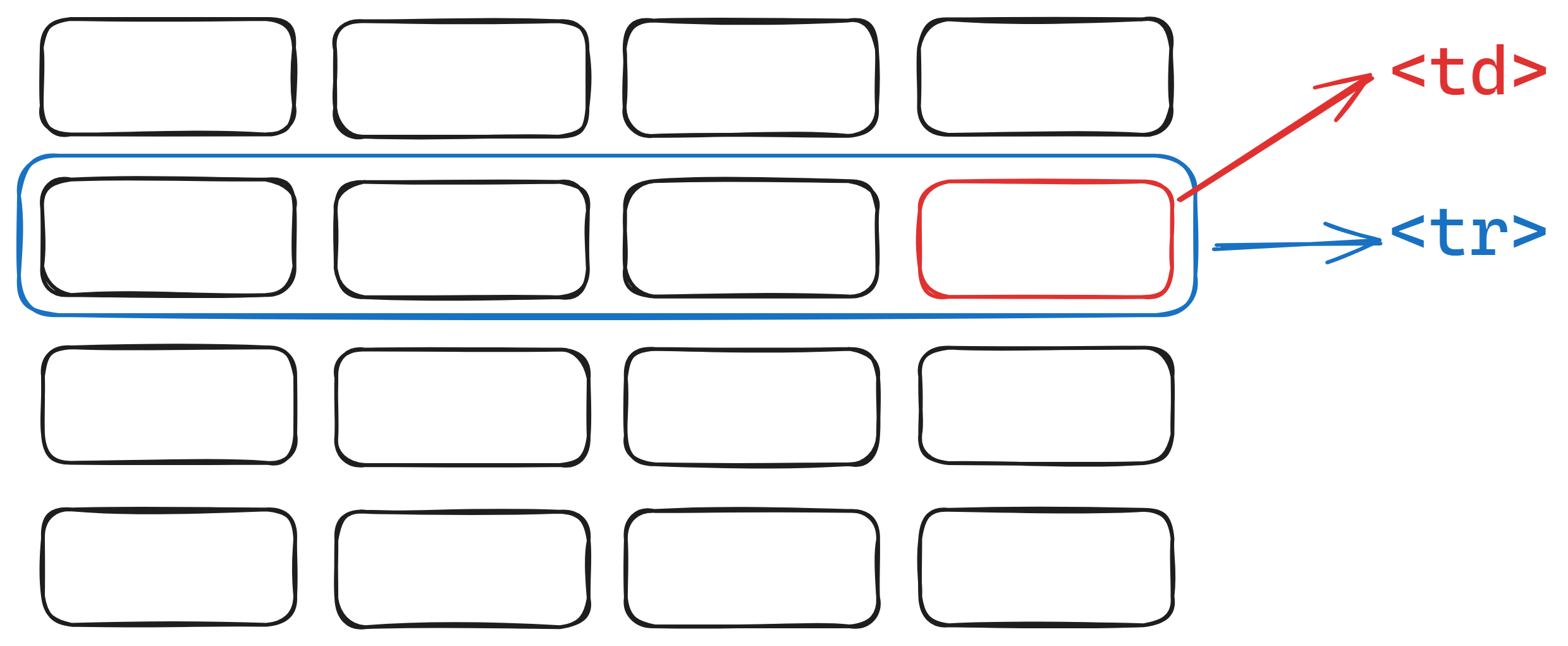
Each <tr> element defines a table row, and each <td> element defines a table cell (td stands for table data).
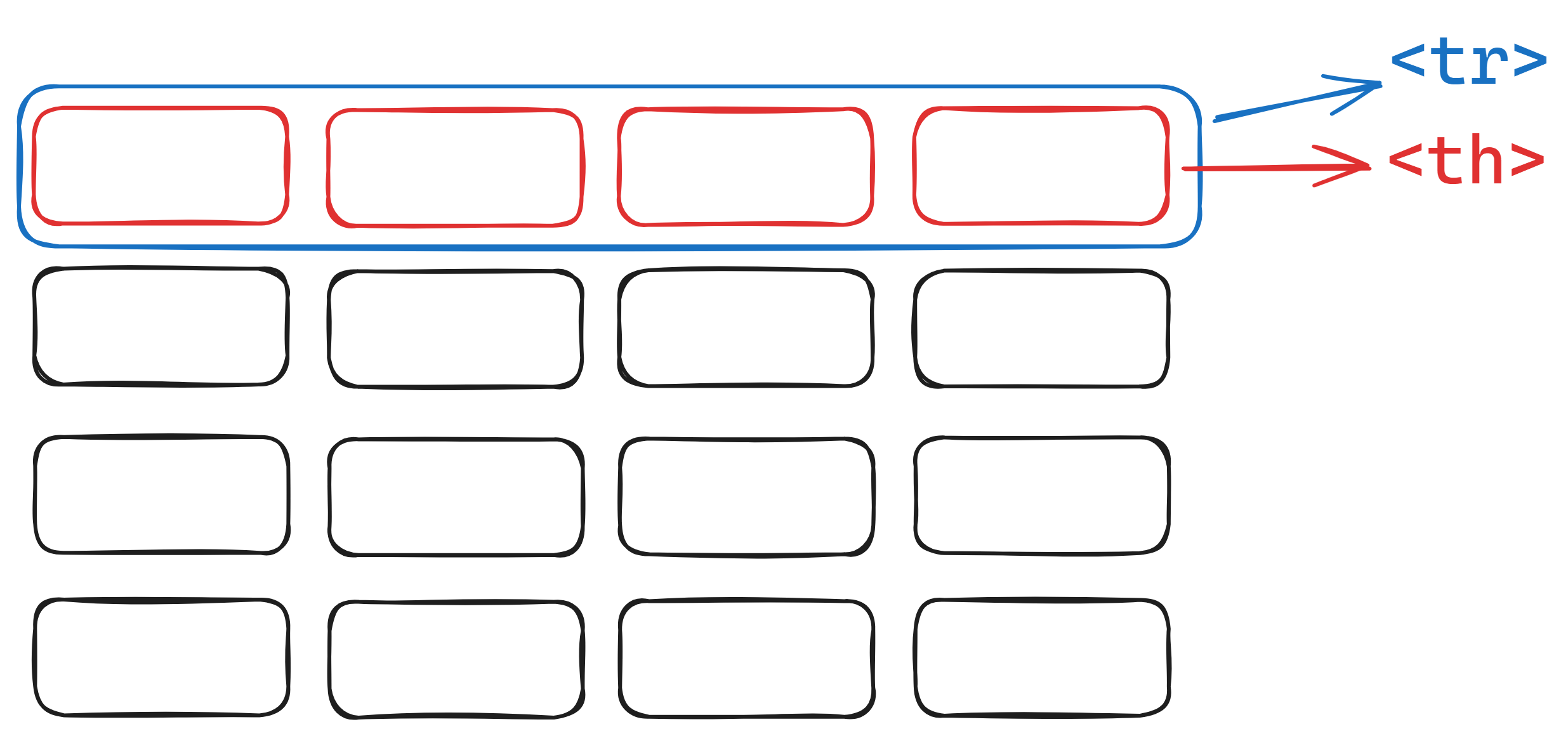
Sometimes, you might want to add a table header that gives information about the type of data that the row or column contains. Table header is defined with the <th> element.
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Occupation</th>
<th>Country</th>
<th>Email</th>
</tr>
<tr>
<td>John Doe</td>
<td>30</td>
<td>Software Engineer</td>
<td>USA</td>
<td>john.doe@example.com</td>
</tr>
. . .
</table>
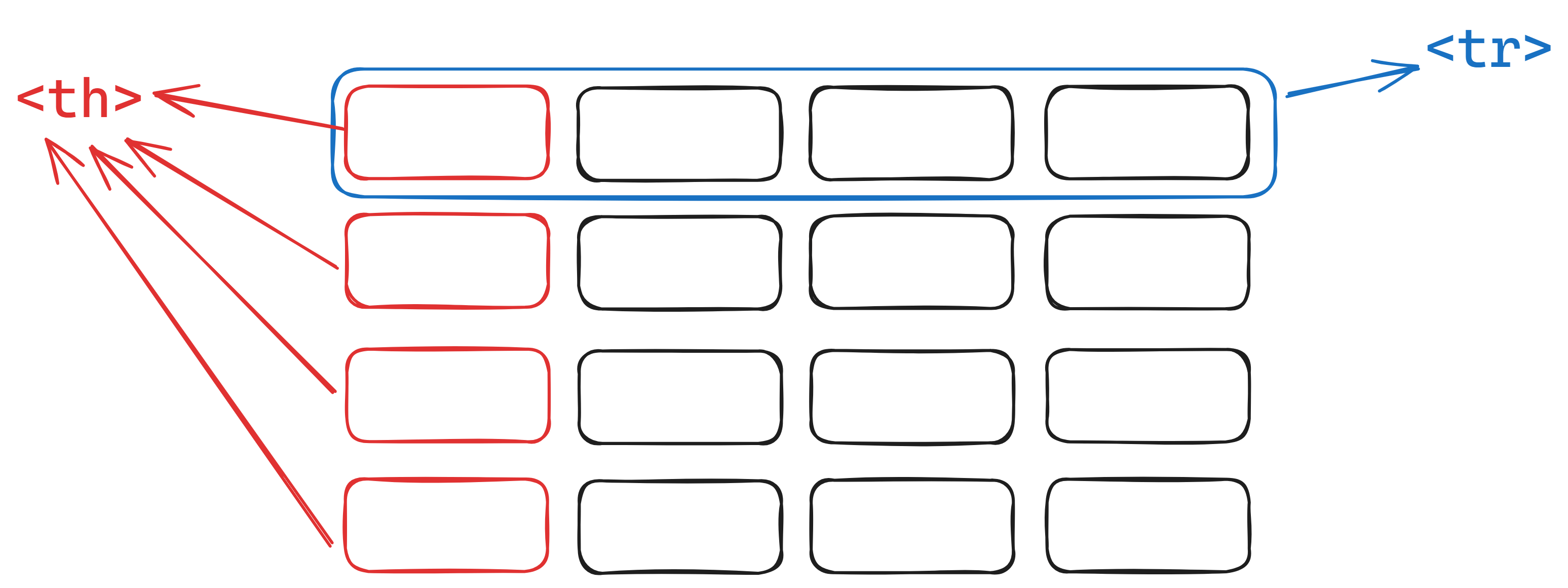
To create a vertical header, place the <th> element as the first child element inside each table row:
<table>
<tr>
<th>Name</th>
<td>John Doe</td>
<td>. . .</td>
</tr>
<tr>
<th>Age</th>
<td>30</td>
<td>. . .</td>
</tr>
. . .
</table>
Table border
Previously, we used the attribute border="1" to add a border for the table. However, in practice, it is best to use CSS to control the appearance of the table like this:
table,
th,
td {
border: 1px solid;
}
By default, the table has a double border. This is because both the table element (<table>) and each individual table cell (<td>) have their own borders.
Using CSS, you may collapse them into one by setting a table-collapse property.
table {
border-collapse: collapse;
}
Aside from this small detail, the table border acts exactly like the border of any other HTML components we've discussed so far. For instance, you can customize the border width, color, and radius:
table {
border-collapse: collapse;
}
table,
th,
td {
border: 1px solid;
}
table {
border-width: 5px;
border-color: red;
}
Cells that span multiple rows and columns
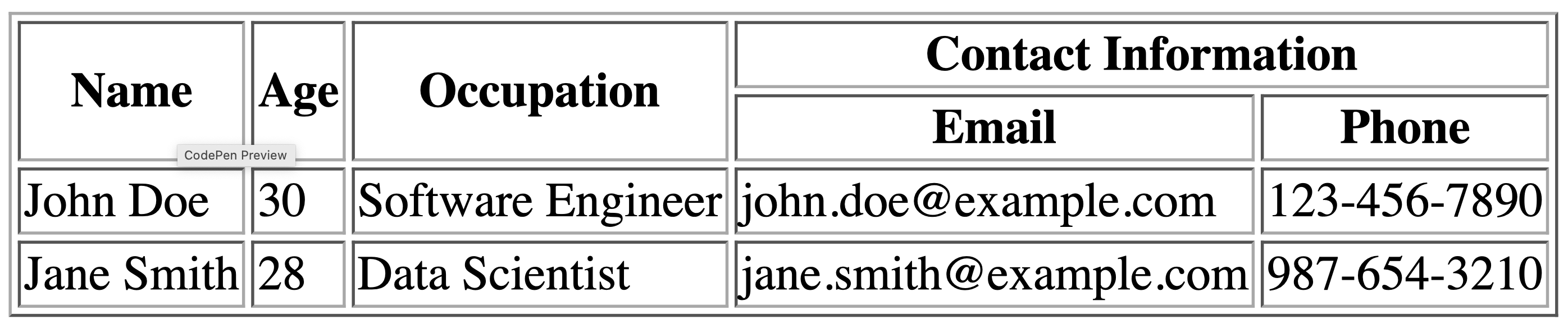
Consider this example:
Notice that the header is slightly more complex.
By default, each table cell occupies one row and one column, but in this case, Name, Age, and Occupation spans over two rows, and Contact Information spans over two columns.
This can be achieved using the colspan and rowspan attributes.
<table border="1">
<tr>
<th rowspan="2">Name</th>
<th rowspan="2">Age</th>
<th rowspan="2">Occupation</th>
<th colspan="2">Contact Information</th>
</tr>
<tr>
<th>Email</th>
<th>Phone</th>
</tr>
<tr>
<td>John Doe</td>
<td>30</td>
<td>Software Engineer</td>
<td>john.doe@example.com</td>
<td>123-456-7890</td>
</tr>
<tr>
<td>Jane Smith</td>
<td>28</td>
<td>Data Scientist</td>
<td>jane.smith@example.com</td>
<td>987-654-3210</td>
</tr>
</table>
Styling your table
Just like any other block-level element, you can define the width and height of the table and its cells.
table,
th,
td {
border: 1px solid;
}
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
height: 50px;
}
As you can see, when there are extra spaces, the <td> will be centered vertically and left-aligned in the horizontal direction. The <th> will be centered both vertically and horizontally.
You can customize the alignment using text-align and vertical-align properties.
text-align changes the horizontal alignment, and vertical-align changes the vertical alignment.
th,
td {
height: 50px;
text-align: center;
vertical-align: center;
}
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="/styles.css"> </head> <body> <table> <tr> <th>Name</th> <th>Age</th> <th>Occupation</th> <th>Country</th> <th>Email</th> </tr> <tr> <td>John Doe</td> <td>30</td> <td>Software Engineer</td> <td>USA</td> <td>john.doe@example.com</td> </tr> <tr> <td>Jane Smith</td> <td>28</td> <td>Data Scientist</td> <td>Canada</td> <td>jane.smith@example.com</td> </tr> <tr> <td>Michael Johnson</td> <td>35</td> <td>Project Manager</td> <td>Australia</td> <td>michael.johnson@example.com</td> </tr> <tr> <td>Emily Brown</td> <td>32</td> <td>Marketing Manager</td> <td>UK</td> <td>emily.brown@example.com</td> </tr> <tr> <td>David Lee</td> <td>45</td> <td>Senior Software Developer</td> <td>South Korea</td> <td>david.lee@example.com</td> </tr> </table> </body> </html>