How to Customize Text Alignment & Text Spacing in CSS
Code Playground is only enabled on larger screen sizes.
Besides the font and text customization properties discussed in the previous lesson, there's another group of properties that allows you to center, justify, and adjust text alignment.
Word and letter spacing
The word-spacing property is used to set the spacing between words. For instance,
<p>Lorem ipsum dolor sit amet consectetur.</p>p {
word-spacing: 10px;
}In this example, the space between words would be 10 pixels.
The property also accepts negative values. Positive values make the words further away from each other, and negative values make them closer.
Letter spacing can be defined in a similar manner, using the letter-spacing property.
p {
letter-spacing: 5px;
}You probably won't need these two properties in most cases, especially if the texts are meant for reading.
But sometimes, when you need to create certain unique styles, they might come in handy when combined with other CSS properties.
For instance, the following example might be a good design for a landing page hero section.
<p>
<span>Hello, World!</span>
</p>p {
font-family: Arial, Helvetica, sans-serif;
font-size: 100px;
font-weight: 900;
text-transform: capitalize;
letter-spacing: -2px;
word-spacing: -5px;
}
span {
background-image: linear-gradient(to right, #a855f7, #ec4899);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}In this case, the text is meant to be decorative, so we can adjust the spacing to make it look more artistic.
But if the text is meant for reading, then the word and letter spacing should be adjusted with caution.
Line height
Besides the word and letter spacing, there is also the spacing in the vertical direction, the line height (sometimes referred to as lead), which is the distance between two baselines.
Line height can be specified using the property line-height.
p {
line-height: 20px;
}Indentation
You can also control the indentation in a text block using the text-indent property.
p {
text-indent: 50px;
}Horizontal align
The texts are left aligned by default, but you can change that by setting a text-align property, which accepts four values, left, right, center, and justify.
<p class="p1">Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p class="p2">Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p class="p3">Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
<p class="p4">Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>#p1 {
text-align: left;
}
#p2 {
text-align: right;
}
#p3 {
text-align: center;
}
#p4 {
text-align: justify;
}Notice that the text-align property of p4 is set to justify, but the last line of the paragraph remains left-aligned.
The final line is not stretched to fill the full width because justify applies only to complete lines of text.
However, you can force it to be justified using the text-align-last property, which takes the same set of values as text-align.
p {
text-align: justify;
text-align-last: justify;
}Vertical align
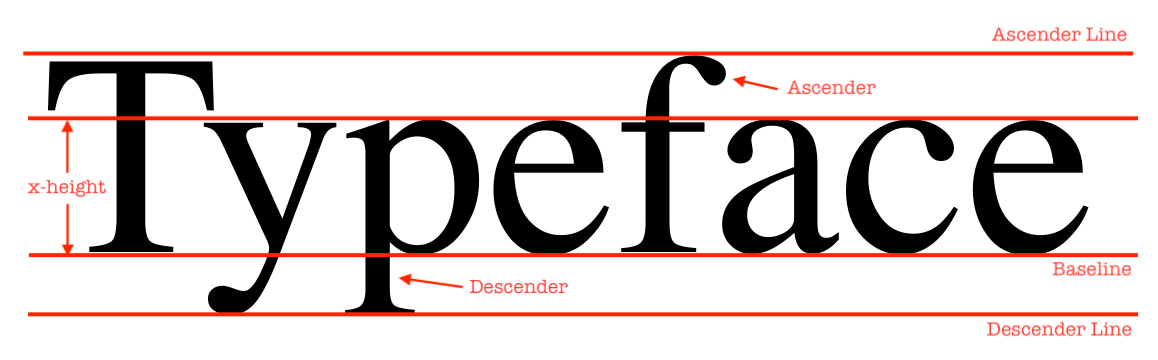
Besides horizontal alignment, you can also specify how you wish the text to be aligned vertically. By default, all the texts are aligned to the baseline, as shown in the diagram below:
Some letters, like y and p in this diagram, extend below the baseline, but their main body remains aligned to it.
You can change the default behavior by setting a vertical-align property. For instance, top will align the texts to the highest letter in the same line.
<p>AAA<span class="large">AAA</span><span class="small">aaa</span></p>span {
border: 1px red solid;
}
.large {
font-size: large;
}
.small {
font-size: small;
vertical-align: top;
}To make the effect more noticeable, we have changed the font size and added borders to each element. We will discuss how to do this later.
As you can see, the upper border of .small is aligned with the upper borders of .large.
On the other hand, the text-top option will align the text with the highest letter in the parent element, which is <p> in this case.
.small {
font-size: small;
vertical-align: text-top;
}Notice that the .large element is ignored even though it is slightly higher. This is because .large is a sibling of .small, not the parent.
The bottom and text-bottom works similarly. bottom aligns the text to the lowest letter in the same line, and text-bottom aligns to the lowest letter in the parent element.
Lastly, the middle option aligns the text to the center of the parent element, and the sub and super options each align to the subscript and superscript baseline of the parent text. You can test these in your own browser.
White space
.normal {
white-space: normal;
}
.nowrap {
white-space: nowrap;
}
.pre {
white-space: pre;
}
.pre-wrap {
white-space: pre-wrap;
}
.pre-line {
white-space: pre-line;
}Besides the text customization and alignment techniques we have discussed so far, there are still some miscellaneous key points about typography we must talk about.
By default, the browser will automatically remove extra white spaces when rendering texts.
It is possible to change that behavior by setting the white-space property, which accepts the following input options:
- When set to
normal, the default condition, the browser will collapse all extra white spaces, and the text will wrap when necessary (automatically change to the next line when there is insufficient space). Line breaks are also considered white spaces. - When set to
nowrap, the browser will not automatically wrap the texts. - When set to
pre, all white spaces will be preserved, and texts will not wrap automatically. - When set to
pre-wrap, all white spaces will be preserved, and texts will wrap automatically. - When set to
pre-line, sequences of white spaces (multiple spaces, tabs) will collapse into one, but line-breaks will be preserved, and texts will wrap automatically.
Word break
The word-break property defines what happens when a word is too long to fit inside its content box.
<p class="normal">pneumonoultramicroscopicsilicovolcanoconiosis</p>
<p class="break-all">pneumonoultramicroscopicsilicovolcanoconiosis</p>p {
width: 100px;
background-color: antiquewhite;
}
.normal {
word-break: normal;
}
.break-all {
word-break: break-all;
}When set to normal, the word will ignore the defined size, and extend beyond the content box.
When set to break-all, the word will wrap to fit inside the content box.
Hyphens
By default, hyphens are suggested manually using the HTML entity ­.
<p>
Lorem ipsum dolor sit amet con­sectetur, adipisicing elit. Fugiat,
repre­henderit?
</p>When the content box is too small, the word will be broken based on the suggested hyphen.
You can also let the browser choose a hyphen automatically by setting the hyphen property to auto. Or remove all hyphens and let the word break out of the content box by setting hyphen to none.
<p class="none">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Fugiat,
repre­henderit?
</p>
<p class="manual">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Fugiat,
repre­henderit?
</p>
<p class="auto">
Lorem ipsum dolor sit amet consectetur, adipisicing elit. Fugiat,
repre­henderit?
</p>p {
width: 100px;
background-color: antiquewhite;
font-size: 20px;
}
.none {
hyphens: none;
}
.manual {
hyphens: manual;
}
.auto {
hyphens: auto;
}<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="/styles.css"> </head> <body> <p> <span>Hello, World!</span> </p> </body> </html>