How to Build Dynamic Pages with Flexible Layouts in Next.js
In many web designs, there are often UI components and design elements that are shared across multiple pages, such as headers, footers, navigation menus, and so on.
Hardcoding these elements can be problematic for future maintenance. So, in this lesson, we are going to discuss how to create reusable components in Next.js.
Creating layout for the pages (layout.jsx)
First of all, Next.js allows us to define a layout that will be shared across all pages.
Navigate to the app directory and create a layout.jsx file. The UI elements that needs to be shared across all pages, such as the navbar and footer, can be placed here, and all the pages will automatically extend to it.
src/app/layout.jsx
// Import CSS files
import "./globals.css";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<nav>This is a navbar</nav>
{children}
<footer>This is a footer</footer>
</body>
</html>
);
}
This layout at the root level of app is required by Next.js, and it should always contain the <html> and <body> tags. The layout should accept a children prop, which will be populated by the corresponding page.jsx during rendering.
As an example, we created a navbar and a footer in the above layout demo, and they should be shared between all the pages. Try navigating to different pages, and the navbar and footer will persist.
Creating nested layout
Optionally, you can create a nested layout structure by defining layout.jsx for individual routes. For example,
app
├── blog
│ └── page.jsx
├── dashboard
│ ├── layout.jsx <===== Layout for /dashboard/*
│ ├── posts
│ │ └── page.jsx
│ └── users
│ └── page.jsx
├── favicon.ico
├── fonts
├── globals.css
├── layout.js <===== Global layout
└── page.js
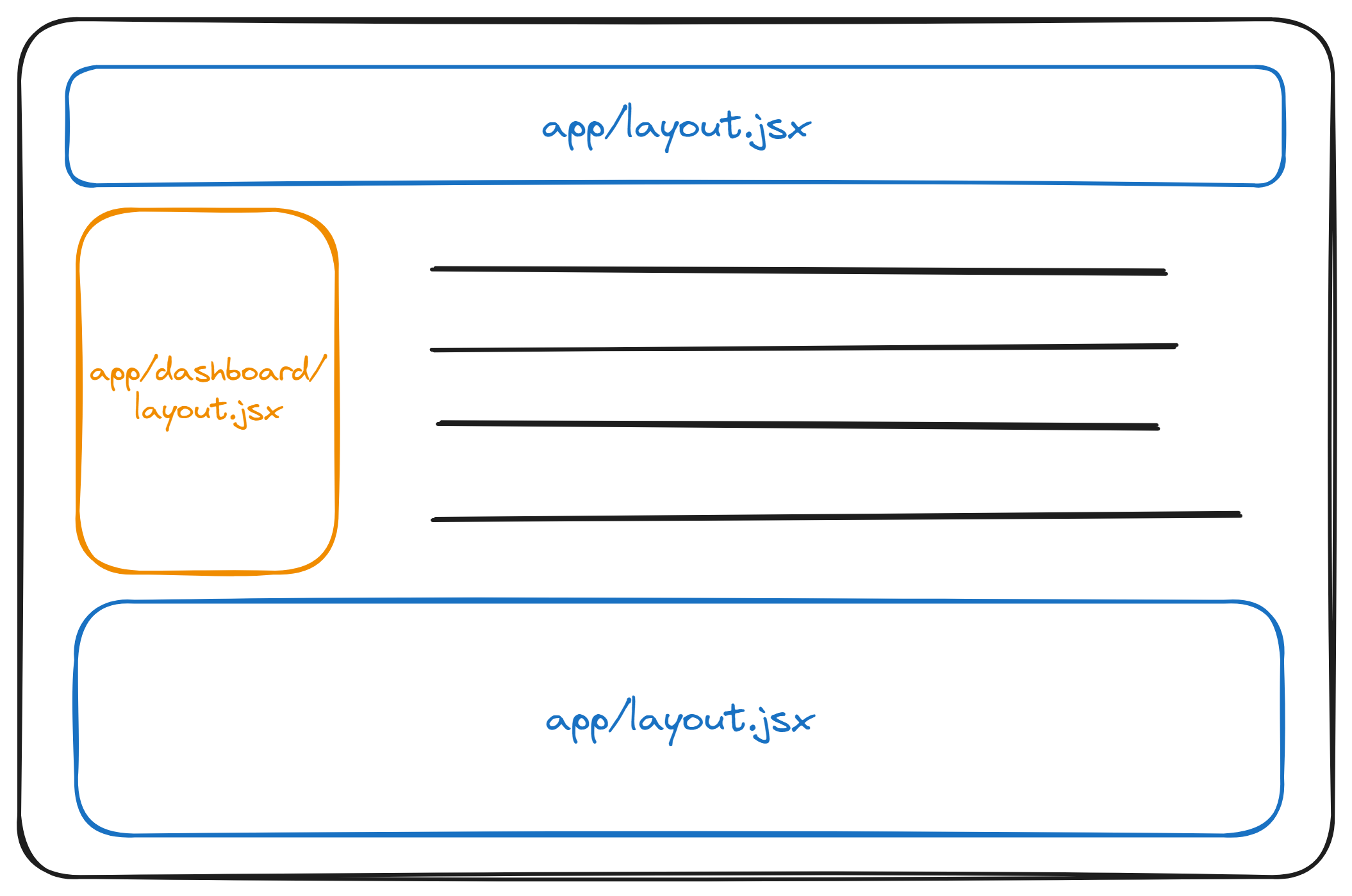
Notice that we have two layout.jsx files, one at the root level (/), which is required by Next.js, and another one for /dashboard/*.
In this case, the root layout app/layout.jsx will wrap around app/dashboard/layout.jsx, which then wraps around the webpages app/dashboard/posts/page.jsx and app/dashboard/users/page.jsx.
src/app/layout.jsx
import "./globals.css";
export default function RootLayout({ children }) {
return (
<html lang="en">
<body>
<nav>This is a navbar</nav>
{children}
<footer>This is a footer</footer>
</body>
</html>
);
}
src/app/dashboard/layout.jsx
export default function DashboardLayout({ children }) {
return (
<>
<div>Dashboard navigation</div>
{children}
</>
);
}
src/app/dashboard/page.jsx
export default function Dashboard() {
return <div>This is the dashboard page.</div>;
}
Open the browser and visit /dashboard, the following page should be rendered:
Breaking the UI into reusable components
However, not all components needs to be shared across all pages. Certain UI elements are used in some pages, but not the others.
In this case, it is recommended to create a dedicated folder for these components. For example:
src
├── app
│ ├── api
│ ├── blog
│ ├── dashboard
│ ├── favicon.ico
│ ├── fonts
│ ├── globals.css
│ ├── layout.jsx
│ └── page.jsx
└── components <=====
└── sidebar.jsx <=====
src/components/sidebar.jsx
export default function Sidebar() {
return <aside>This is a sidebar</aside>;
}
The components can then be imported into any pages you want.
src/app/page.jsx
import Sidebar from "@/components/sidebar";
export default async function Home() {
return (
<div>
<Sidebar />
</div>
);
}
But, take a closer look at how we are importing the sidebar component, and notice that the path starts with @.
Recall that in the first lesson where we set up the project, the initialization program asked us a question: Would you like to customize the import alias (@/* by default)?
We set the import alias to default, which means the character @ maps to the src directory, and @/components/sidebar points to the sidebar component we just created.